Website performance monitoring: what you should know
Even the most perfectly designed website is of little value to visitors (or search engines) if it’s slow to load or isn’t reachable. Keeping a close eye on the technical health of your website is therefore critical. That’s where website performance monitoring comes in.
Read on to learn:
- What website performance monitoring is
- How performance monitoring works
- Why using a monitoring tool makes sense
- The five key factors that impact site performance
- What a good performance benchmark is
- The process of monitoring your site

What is website performance?
Website performance is a general measure of your site’s stability and technical health. The most common metrics deal with how quickly your site loads and whether it is possible to access.
Website performance monitoring is the deliberate process of keeping track of these key performance metrics – along with less major metrics. When done correctly, monitoring makes it possible to catch and resolve performance-tanking site issues fast. It also provides you with a historical picture of your site’s stability over time.
How does website performance monitoring work?
In most cases, you’ll use a dedicated monitoring tool to scan your site and analyze its performance. A good tool will look at metrics including:
- Loading times: How quickly does your site load when a visitor requests to see it?
- Use of a CDN: Is your site content successfully served via a Content Delivery Network (CDN)?
- Server health: How many requests your server can handle, how quickly it responds, and whether it returns any server errors.
- Downtime: Is your site online at all? How often and for how long has it been unreachable?
In theory, you could get away with occasionally running such checks as one-off tests to identify what to fix or optimize. In practice however, it’s best to have a website monitoring tool that runs in the background, constantly keeping tabs on your site.
This approach shows you how well your website handles different periods of high and low traffic. It also lets the tool automatically send you a notification in case of any critical issues, such as your site suddenly going offline.

Why should you use a performance monitoring tool?
Let’s look at why bad site performance is so damaging and how using a performance monitoring can prevent it.
1. The cost of downtime
Every second that your site is down, you risk losing a prospective customer or upsetting an existing one – and once they’re gone, they may not come back. The more important your website is to achieving your business objectives, the more critical it is for you to keep it online at all times.
Some industries are more at risk than others. A popular e-commerce site could be losing out on hundreds or thousands of dollars per minute of downtime. The negative implications of unexpected downtime for healthcare and public sector websites are also clear.
A good website monitoring tool that alerts you as soon as the site goes down helps you act quickly to minimize the financial and reputational damage.
2. User experience
Even if your site never goes down, you’re not in the clear. If your site is too slow to load, it’ll also cost you money.
Slow site speed increases your bounce rate, decreases on-site conversions, and generally creates a poor overall user experience, negatively affecting how visitors view your brand.
Online, people have short attention spans and limited patience. If your site doesn’t load quickly enough, they’ll move on to someplace else, perhaps even your competitors.
3. SEO impact
As a good user experience advocate, Google actively factors your key site performance metrics into its ranking algorithm. According to Google, a site that takes three seconds to load will see a 32% increase in bounce rate compared to one that loads in one second or less.
That’s why fast sites will generally rank higher than slow sites. Google and other search engines want to give their users the best possible search experience. If your site doesn’t deliver that, you’ll soon see your organic traffic take a hit.

Five common factors that affect website performance
Now it’s time to look at the main elements that affect how well your site performs.
1. Page size and images
All else being equal, a light page with no images will load more quickly than one with lots of them. The longer your pages are and the more different elements they use, the more time a browser needs to process and load them.
Of course, images and other visual elements play a key role in branding your site and giving users an interesting digital experience. The key is optimizing them so that they are no larger than necessary and compressing them to facilitate quick page load times.
In short, keep your pages as clean as possible to make sure elements on them don’t take too long to show up.
2. Server and server location
The quality of the server you use impacts how quickly it responds to requests, how many simultaneous requests it can handle, and how likely it is to go offline due to technical issues. Always invest in the best possible server for your website needs.
Server location also plays a big role in site performance. The closer the server is to your customer, the less time it takes for requests to travel in either direction. That’s why you must always factor in the geographical location of your primary customers when picking where to locate your servers.
3. Scripts
Just like large images, heavy scripts slow down your website. They can even break the page altogether if they’re not optimized properly and so conflict with each other.
Evaluate the business benefits of a script against its impact on loading time and site performance when deciding whether to keep it.
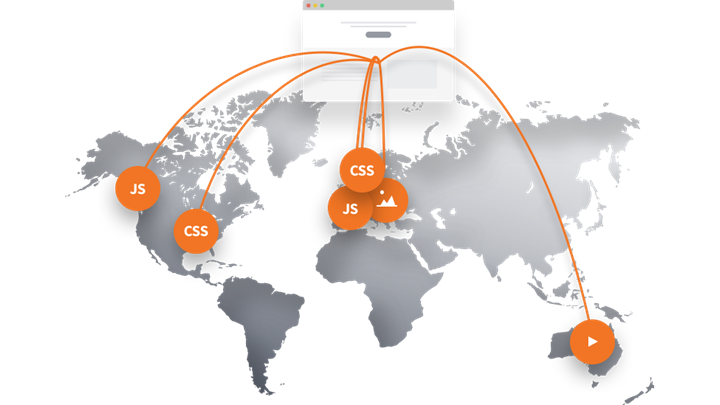
4. CSS and JavaScript
Web designers use a combination of CSS and JavaScript to determine how a site looks and how the interactive on-page elements are presented. This makes sites eye-catching and unique, but it can also negatively impact their loading times.
Every extra bit of code requires extra resources from your server and the user’s browser to process and load. JavaScript is especially notorious for impacting how quickly pages load. Find ways to reduce the use of CSS and JavaScript on your site – and where you must use them, always make sure they’re as optimized and streamlined as possible.
5. Third-party assets
If your page relies on fetching resources from a third-party site, you’re at the mercy of that site’s performance. No matter how optimized your own site is, users won’t have a good experience if their browser needs to wait for a third-party script to load.
Evaluate your reliance on external assets and make sure you’re only using reliable third parties with a proven track record of high performance.
What is a good page performance?
There are many third-party tools to measure your page performance. The specific metrics and score calculations they use may differ slightly.
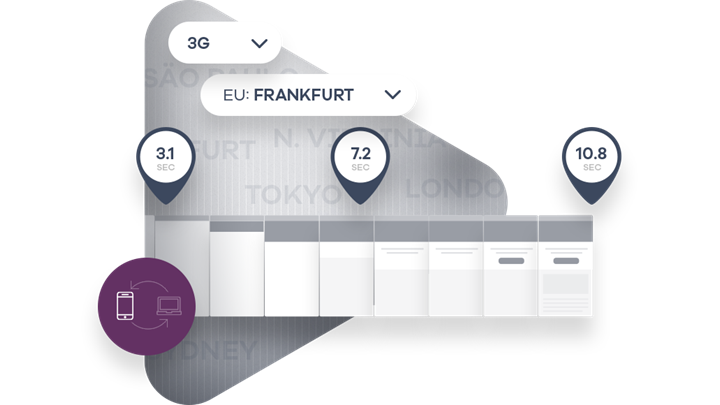
The rule of thumb is that you want your pages loading in as close to one second as possible. That’s a clear goal that’s unfortunately quite difficult to reach in practice.
As a minimum, Google wants to see pages loading in under three seconds on both mobile and desktop. In fact, it strongly recommends aiming for less than two seconds.
To help website owners achieve this, Google offers an open-source monitoring tool called Lighthouse that shows how well a site is doing according to Google’s key performance indicators. These are:
- First Contentful Paint: How long does it take for the user’s browser to load and display the very first piece of content on your website?
- Speed Index: How quickly does the content visually appear on the page, as experienced by the user?
- Largest Contentful Paint: How quickly does the largest above-the-fold item of content load? This metric looks only at the initial screen the user sees, not what loads further down on the page.
- Time to Interactive: At what point is the user able to comfortably interact with the page? This metric covers whether the user can engage with all the on-page interactive elements and whether the page reacts to these interactions in under 50 milliseconds.
- Total Blocking Time: For how long is your page prevented from reacting to a user’s clicks, keyboard presses, and swipes?
- Cumulative Layout Shift: How badly do all the visual elements shift on the page? A shift is where an element first appears in one spot and then suddenly moves elsewhere as more of the page loads. This is frustrating for users who want to engage with an element that unexpectedly changes its position.
Google usually provides specific benchmarks to aim for in each of the metrics. For instance, it wants the first byte of a website to be served in under 1.3 seconds for desktops and in 2.5 seconds for mobile users.

How to monitor your website performance
Now that you know the key performance metrics to optimize, it’s time to think about how to best keep track of them all.
Monitor loading times across devices
Make sure you track the loading times of your site for all types of device. It’s not impossible that a site that loads quickly for desktop users has major issues that prevent it from loading promptly or properly on mobile devices or tablets.
Monitor your assets’ location
Server location is an important speed factor, which means you must keep track of where your website’s assets are served from. If you can’t place your server where your users are, mitigate the problem by using a CDN to deliver content from as close a location as possible.
Monitor the use of third-party content
You must keep tabs on the impact of third-party content on your loading times. If you rely on external APIs, plugins, and scripts to serve content, make sure they’re not hurting your site speed.
Use session recordings to assess the loading speed experienced by your users
Numbers can be abstract. One way to experience your site the way your users do is to use session recordings. These capture a visual display of how your site loads from a specific device or for a specific user.
View the recordings to quickly spot performance problems, such as where your site’s elements are slow to appear, or where they move about in unpredictable ways. Having this first-hand experience helps you better identify areas of improvement.
