Resistant to using AI?
We get it. The tools can feel intimidating, particularly when you’re trying to get your arms around what it can and can’t do, and when just learning how to use it seems like a daunting prospect in and of itself.
But you know what AI can do that isn’t overwhelming or tough to incorporate into your work routine? Streamline the dozens of tasks you need to do to make your site accessible to all users.
Here’s a quick rundown on how you can use AI to speed up identifying accessibility issues and then fix them.
#1: Image recognition and alt text generation
If your site includes many photos or graphics, creating alt text — which primarily benefits people with visual impairments by giving them the gist of the imagery — can get tedious and time-consuming fast if you’re doing them on your own.
AI tools can recognize images and create alt text automatically, at lightning speed. It’s best to think of this use as a starting point through — always review AI-generated descriptions for accuracy.
#2: Color contrast analysis
AI-powered contrast analysis tools that can make your site easy to read, for everyone, by scanning images and text and analyzing color schemes to pick up on color pairings that are harder for some people with visual impairments to read or scan.
For example, a pink-on-peach color scheme may be visually pleasing for some, but it can make reading the text nearly impossible for others. Contrast analysis will identify when color choices can inhibit or compromise what a visually impaired person experiences on your site.
These tools can also analyze and highlight where color pairing or text size may cause eye strain. While eye strain might not fall under the legal rubric of accessibility, it still matters tremendously in other ways: When your site is exhausting or challenging to read, inevitably time on site decreases and the bounce rate increases.
Flagging and remedying these visual pain points can make the site more accessible to everyone and improve your metrics.
#3: AI-driven caption generation
AI can automatically generate subtitles or closed captioning for videos on your site, improving accessibility for people with auditory impairments, but it can benefit an even wider audience, like users who want to watch your video on mute in public.
Some AI tools even have multi-lingual subtitle generation tools, which make your content accessible to an even broader audience and eliminates reliance on manual transcription to create captions.
#4: Inclusive language
Natural language processing (NLP) is a variant of AI that enables computers to understand, generate, and manipulate human language.
When NLP models analyze site text, they can point out biased or exclusive language that you should avoid; you can often customize these models to apply to diverse datasets so you’re proactively ensuring sensitivity for various audiences.
AI-driven writing assistants can also be integrated into your team’s daily workflow and encourage more inclusive language across all of your marketing and comms, no matter the channel; that inclusivity goes a long way towards creating an experience where visitors feel they’re being seen or spoken to directly.
#5: Code recommendations
OK, so maybe the code itself doesn’t always have a direct-line effect on accessibility, but there are certainly instances when it does, in which case AI-driven static code analysis tools, which automatically scan your code for potential issues, are your best friend.
AI code analysis tools can surface those code-level accessibility issues, but they can also identify vulnerabilities in security (always a plus!) and suggest adjustments, variations, and improvements to the code that the human coders on your team didn’t think of.
Collectively, AI-generated recommendations for improvements to code can quietly enhance the quality of your code across your entire site, optimizing it in small ways that add up to a better user experience.
Start with an accessibility check
Even with the help of AI, figuring out what to tackle first can be daunting. Start by figuring out your site’s weakest points and then tackle them first.
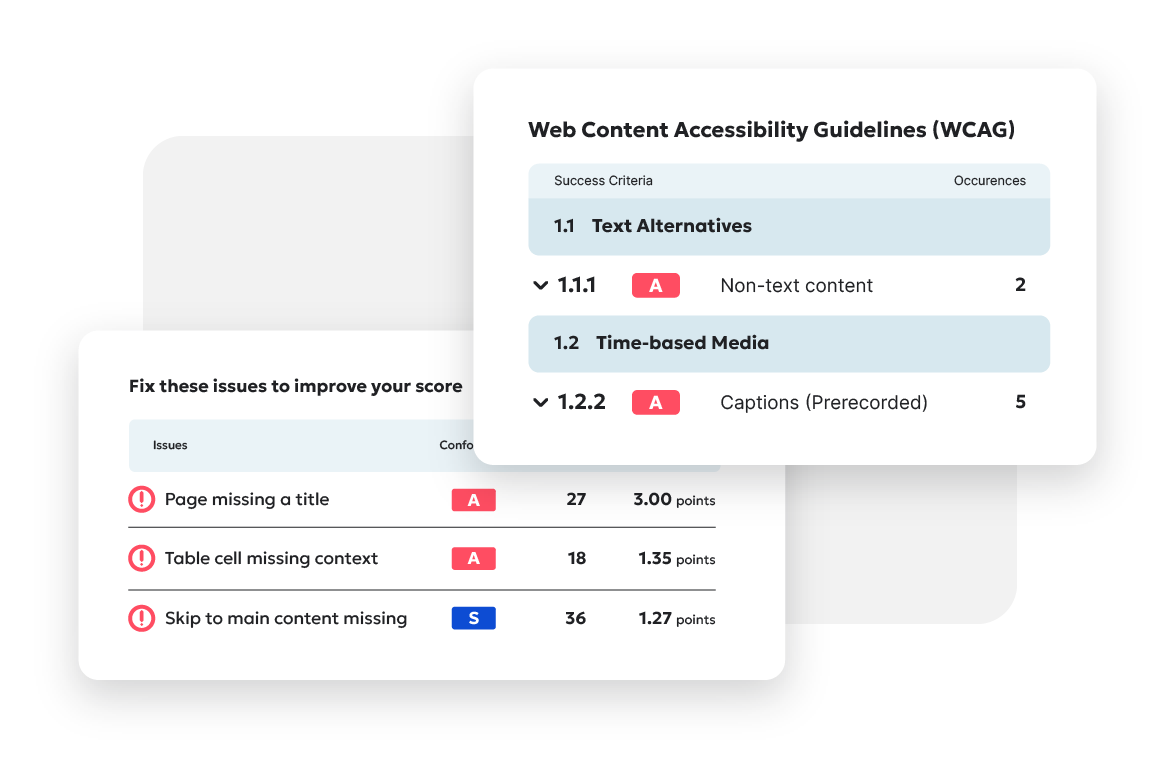
So how do you prioritize? That’s where Siteimprove’s Accessibility Checker comes in. This free tool can scan your site in seconds and quickly identify errors and areas for improvement. By automatically scanning for Web Content Accessibility Guidelines (WCAG) violations, the checker creates an overall site score and highlights areas that need the most work.
Ready to embrace AI for accessibility? Get started today.

Ready to create more accessible and inclusive web content?
Siteimprove Accessibility can help you create an inclusive digital presence for all.
Request a demo