ACCESSIBILITY
From risk to reach with accessibility made simple
Accessibility doesn’t need to slow you down or sit in the hands of just a few specialists. Siteimprove.ai makes it easy for your entire digital team to find and fix issues early, stay compliant, and create inclusive experiences—at scale.
Request a demo
Protecting the brand integrity of global leaders






Reactive accessibility puts your business at risk—legally, financially, and reputationally.
When accessibility is treated as a checkbox at the end of the process, it creates friction across the user journey. Legal exposure increases, content velocity slows, and poor experiences lead to missed conversions and lost customers. Without proof of impact, accessibility programs stall and struggle to secure resources.




A new path that champions accessibility
"Siteimprove has provided us clarity and transparency into so many areas we had never dreamed of. The ability to get immediate insights has helped us improve our workflows and decrease time spent on fixing issues by more than 50%. The best part is that we can already see a positive impact on our revenue."
Mary Rodgers
Senior Director of Marketing Communications at
Cuisinart
Read the case studySiteimprove.ai is an agentic content intelligence platform that brings together accessibility, analytics, SEO, and content strategy into a single, continuous flow.

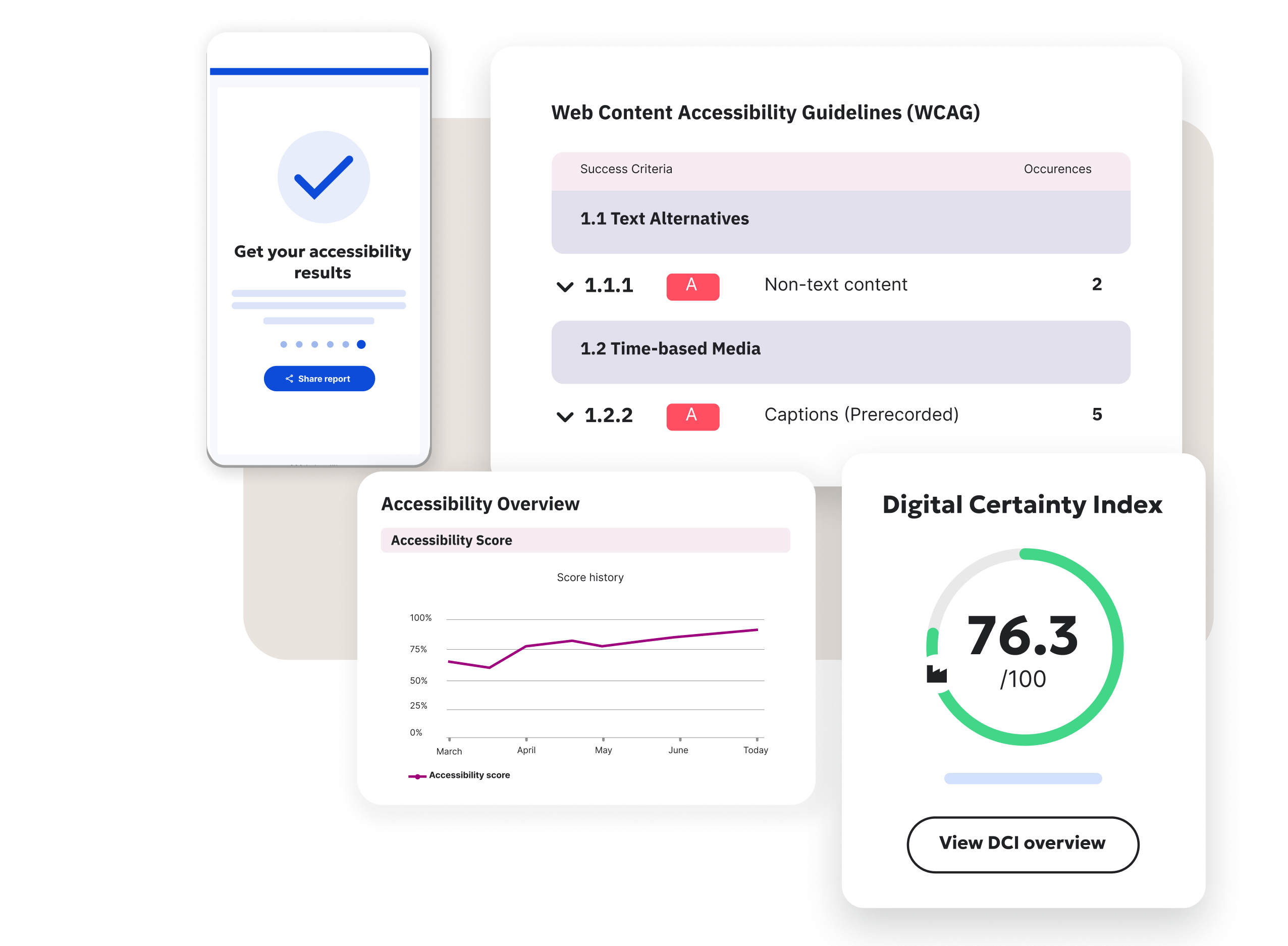
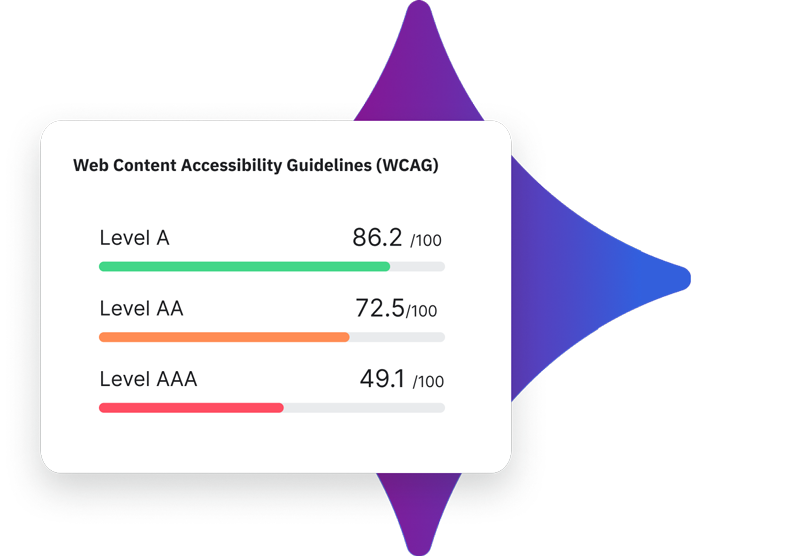
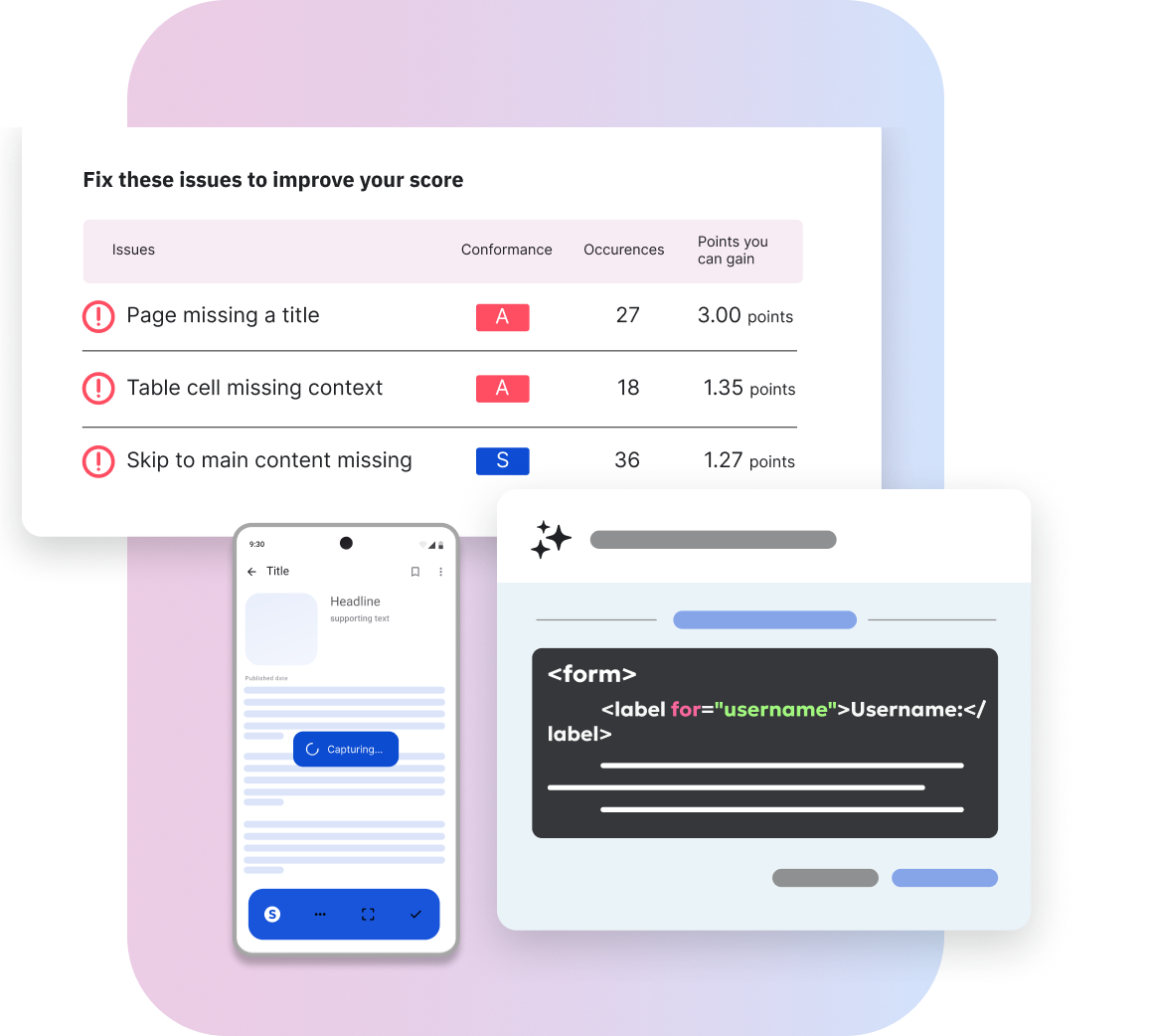
Web accessibility
Accessibility drives marketing performance. Siteimprove helps you build inclusive foundations that set you up for success.
Explore web accessibilityMobile accessibility
Your mobile apps deserve the same level of accessibility and polish as your websites. With Siteimprove’s mobile testing tools, your team can identify and resolve issues early, with no source code or complex setup required.
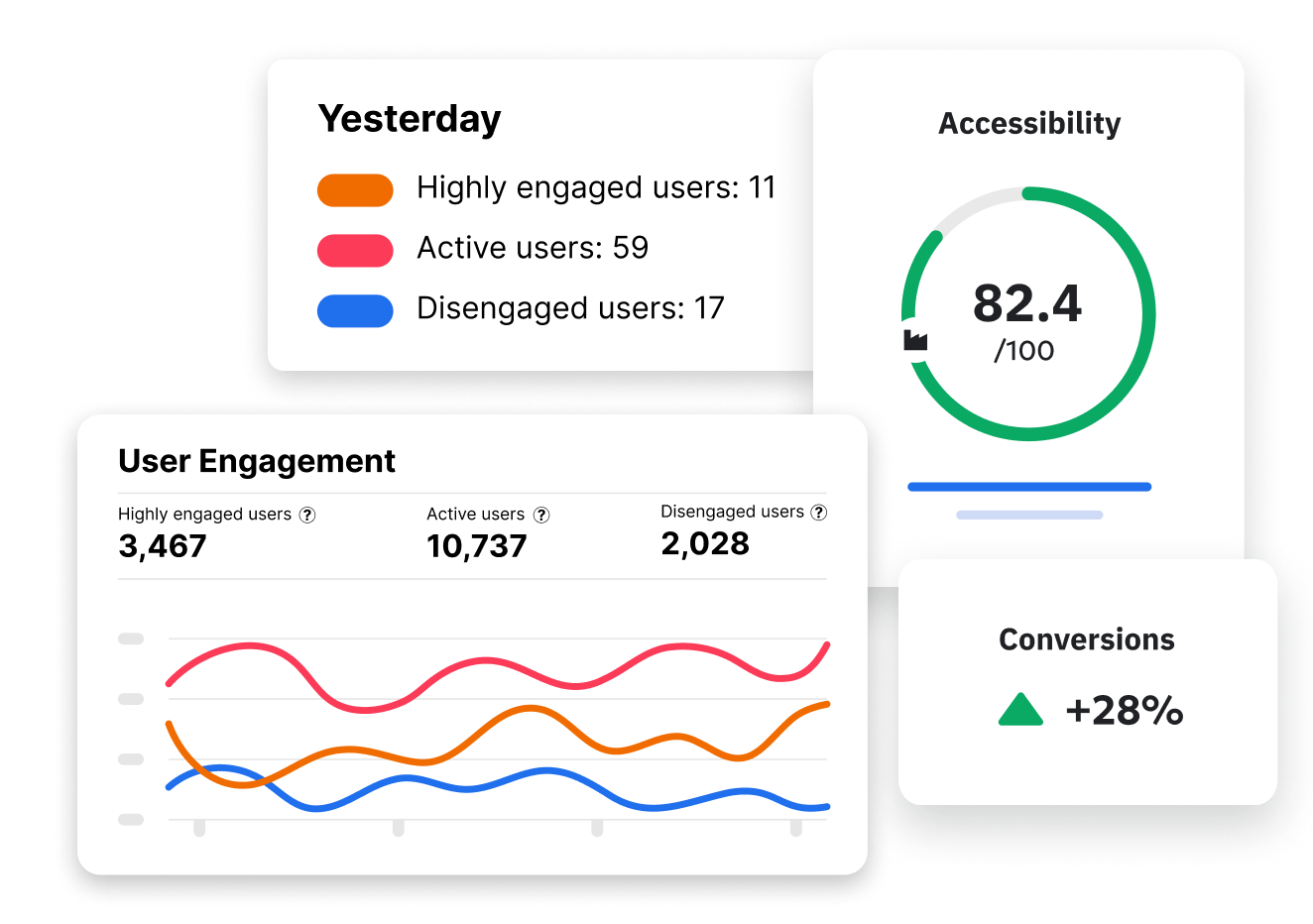
Explore mobile accessibilityMarketing analytics
Go beyond simple traffic metrics and connect your marketing activities to real business outcomes. Get a comprehensive view of user behavior, track campaign performance, and understand content effectiveness. Prove the ROI of your marketing efforts quickly and easily.
Explore marketing analyticsPaid search analytics
Stop wasting your budget on underperforming campaigns. Siteimprove provides the deep analysis you need to optimize your Quality Score, improve landing page effectiveness, and make smarter decisions that increase conversions and lower your cost-per-acquisition.
Explore paid search analyticsApp analytics
Get the full picture across your digital properties. Track and improve user engagement across both native apps and websites in one unified workspace, without juggling separate tools or data sources.
Explore app analyticsTechnical SEO & auditing tools
Your content and brand investments are only as strong as your website's technical foundation. Our platform helps find, prioritize, and fix the critical technical errors that undermine rankings and erode user trust. It’s the best way to ensure that your marketing efforts deliver their full impact.
Explore technical SEOSEO analytics & intelligence
Go beyond basic rank tracking. Our platform provides the deep competitive intelligence and performance data you need to uncover hidden opportunities, report on the impact of your SEO efforts, and protect your organic traffic.
Explore SEO analyticsWebsite auditing tool
Broken links, slow-loading pages, and simple typos erode customer trust and damage your brand. Our platform continuously audits your entire website for technical quality issues, so your team can find and fix the frustrating errors that stand between you and your customers.
Explore website auditingContent strategy & planning platform
Stop creating content based on guesswork. Our platform transforms your content creation process, helping you build a predictable, high-performing content engine on a foundation of data-driven strategy.
Explore content strategyContent optimization
Turn your content creators into SEO powerhouses with our SEO Intelligence Suite. Our platform provides real-time, data-driven feedback directly within the writing process, so your team can optimize every article for search performance before you ever hit "publish."
Explore content optimizationContent governance & brand compliance
Imagine it: Every piece of content perfectly reflects your brand standards. Our platform automates the enforcement of your brand, style, and legal policies, giving you a scalable way to maintain consistency and protect your brand's integrity across your entire digital presence while reducing manual review cycles and protecting brand integrity.
Explore content governanceA unified platform for your entire team
Marketing leader
Scale brand governance across teams and channels. Protect brand integrity, reduce inefficiencies, and connect content quality to performance outcomes.
Content marketer
Deliver high-quality, on-brand content faster. Automate brand checks for tone, design, and style, right inside your existing workflows.
Legal & compliance
Automate the enforcement of critical legal disclaimers and regulatory language, creating a consistent and defensible compliance process across your digital properties.
See how Siteimprove Accessibility supports your industry
Digital accessibility isn’t one-size-fits-all. Siteimprove Accessibility helps teams in complex, regulated sectors reduce compliance risk, improve usability for everyone, and keep accessibility work sustainable over time.
Healthcare
See how healthcare systems and hospitals use Siteimprove Accessibility to reduce ADA and Section 504 risk, improve critical patient journeys, and keep sprawling sites compliant without slowing down content updates.
Financial services
Learn how banks, credit unions, and insurers use accessibility insights to reduce compliance exposure, protect brand trust, and make secure digital experiences easier to navigate for every customer.