Erstellen Sie barrierefreie und zugängliche Webinhalte
Mit den Siteimprove-Tools für Barrierefreiheit im Web können Sie die internationalen Richtlinien für barrierefreie Webinhalte (WCAG) auf allen Konformitätsstufen umsetzen und einhalten. Beseitigen Sie Barrieren, die das Nutzererlebnis auf Ihrer Website beeinträchtigen, und schützen Sie den Ruf Ihrer Marke, um einen zugänglichen digitalen Auftritt für alle zu schaffen.
Beratungstermin vereinbarenSiteimprove is a proud member of:
Priorisieren
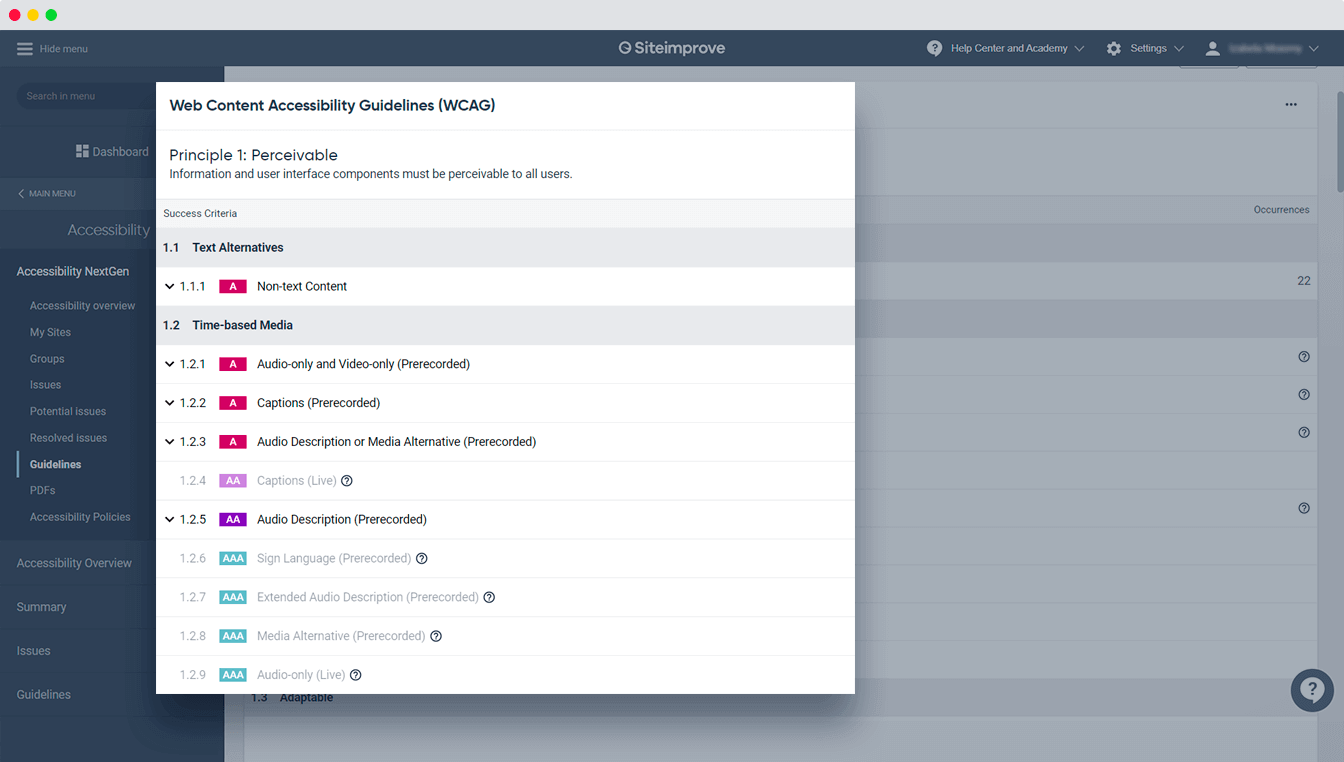
Unterteilen Sie komplexe Probleme der Barrierefreiheit in klare, priorisierte Aufgaben
Mit Siteimprove können Sie Probleme der digitalen Barrierefreiheit danach priorisieren, wo sie im Content auftreten, zu welcher Konformitätsstufe sie gehören und wie schwierig sie zu lösen sind. So beheben Sie alle Beeinträchtigungen der Barrierefreiheit, die sich auf das Nutzererlebnis auf Ihrer Website auswirken, auf effiziente Weise. Sie müssen kein Experte für digitale Barrierefreiheit sein, um die ersten Schritte zu machen – wir zeigen Ihnen Probleme anhand von Hervorhebungen auf der Seite und im Code. Außerdem helfen unsere integrierten Schulungsressourcen Ihnen und Ihrem Team dabei, nationale und internationale Richtlinien einzuhalten und Best Practices umzusetzen, um zukünftige Probleme der Barrierefreiheit im Web zu verhindern.

Erfolg messen
Messen Sie Ihre Erfolge einfach und erstellen Sie Fortschrittsberichte
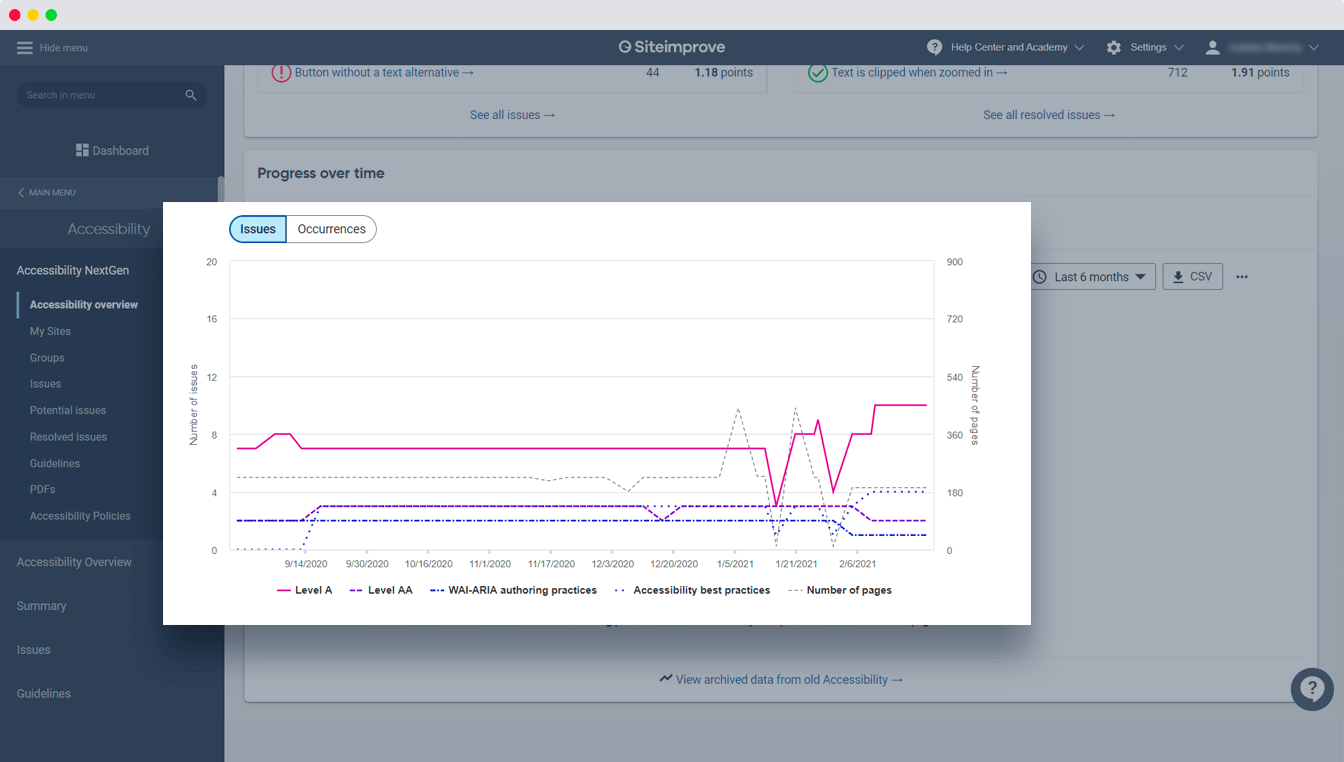
Nutzen Sie Verlaufsgrafiken und den DCI Score, um Fortschritte bei der Konformität Ihrer Websites sichtbar zu machen und Ihre Ergebnisse mit Branchenstandards zu vergleichen. Dank unserem umfassenden DCI Score, anpassbaren Dashboards und automatisierten Berichten zur digitalen Barrierefreiheit können Sie Fortschritte sowohl intern als auch extern ganz einfach messen und dokumentieren und außerdem dafür sorgen, dass Ihr Team motiviert und konzentriert bleibt.
Vollständige Übersicht
Schützen Sie Ihr Unternehmen vor rechtlichen Konsequenzen und Rufschäden
Mit Siteimprove haben Sie Ihre gesamten Webressourcen im Blick. Nutzen Sie eine automatische Prüfung all Ihrer Webseiten, PDF-Dokumenten und sonstigen digitalen Inhalte nach WCAG-Standards. So stellen Sie sicher, dass Sie konsequent auf die Einhaltung der Richtlinien für digitale Barrierefreiheit zuarbeiten, und können rechtliche Konsequenzen sowie Rufschäden vermeiden. Durch automatisierte Audits können Sie tausende von Webseiten auf einmal überprüfen, um wiederkehrende Probleme in Ihren digitalen Ressourcen aufzuspüren und Website-weite Korrekturen vorzunehmen. So werden Sie Schritt für Schritt konformer.
Hauptmerkmale von Siteimprove Accessibility
Siteimprove bietet automatisierte Testverfahren unter strenger Einhaltung von WCAG-Standards, damit Sie Probleme und Fehler in allen Konformitätsstufen erkennen können. So können Sie hunderttausende von Seiten auf Dutzenden von Websites gleichzeitig testen, was Ihnen die Priorisierung der Bereiche Ihrer Website ermöglicht, die schnelle Aufmerksamkeit erfordern. Außerdem führt Siteimprove automatisierte Tests zur Barrierefreiheit Ihrer PDF-Dokumente durch, um sicherzustellen, dass sie zugänglich und nutzerfreundlich sind.

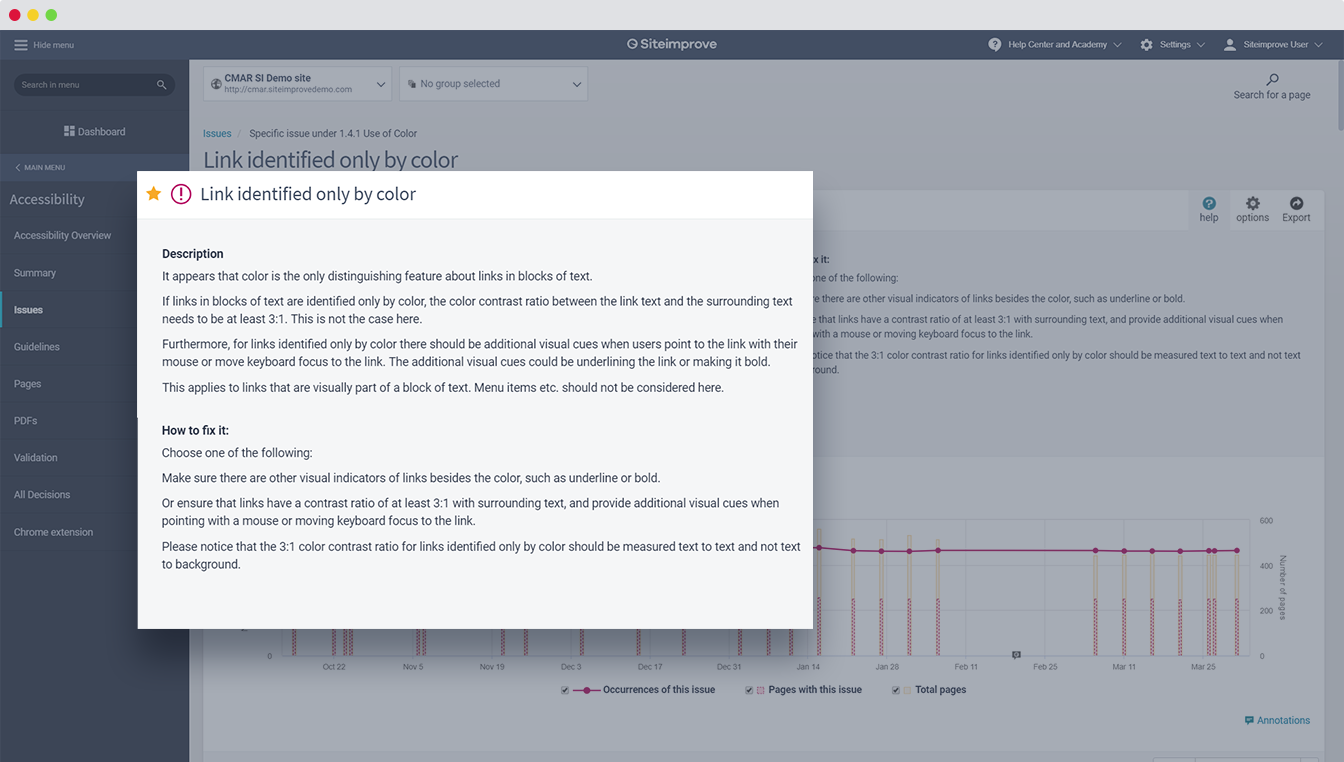
Sie müssen kein Experte sein, um Leitlinien für digitale Barrierefreiheit zu verstehen. Siteimprove hilft Ihnen, sicherzustellen, dass Ihre Benutzer Zugriff auf alle gewünschten Informationen erhalten, um so ein inklusives Markenerlebnis zu schaffen. Wir verwandeln Standards für digitale Barrierefreiheit in relevante und überschaubare Aufgaben: Sie erhalten leicht verständliche Erklärungen für Probleme, Tipps zu deren Lösung sowie Verweise auf offizielle WCAG-Techniken.

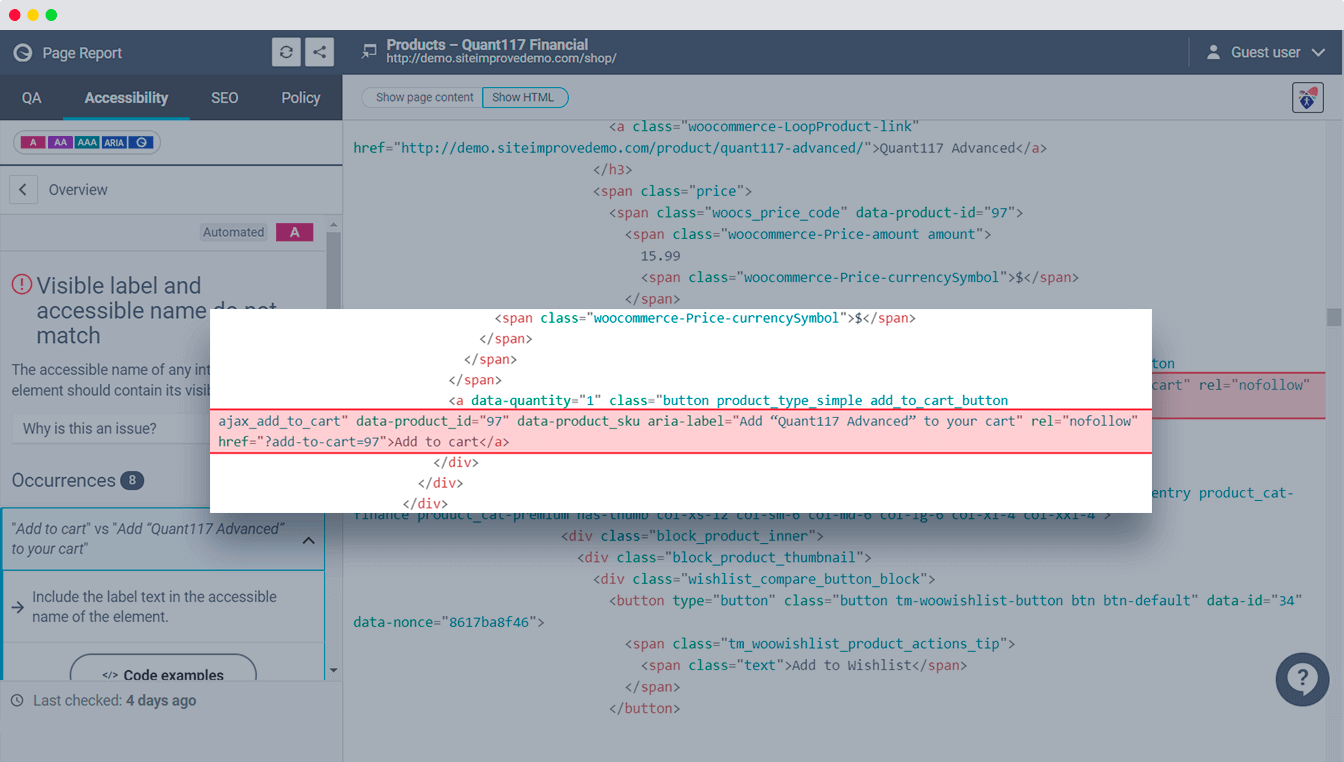
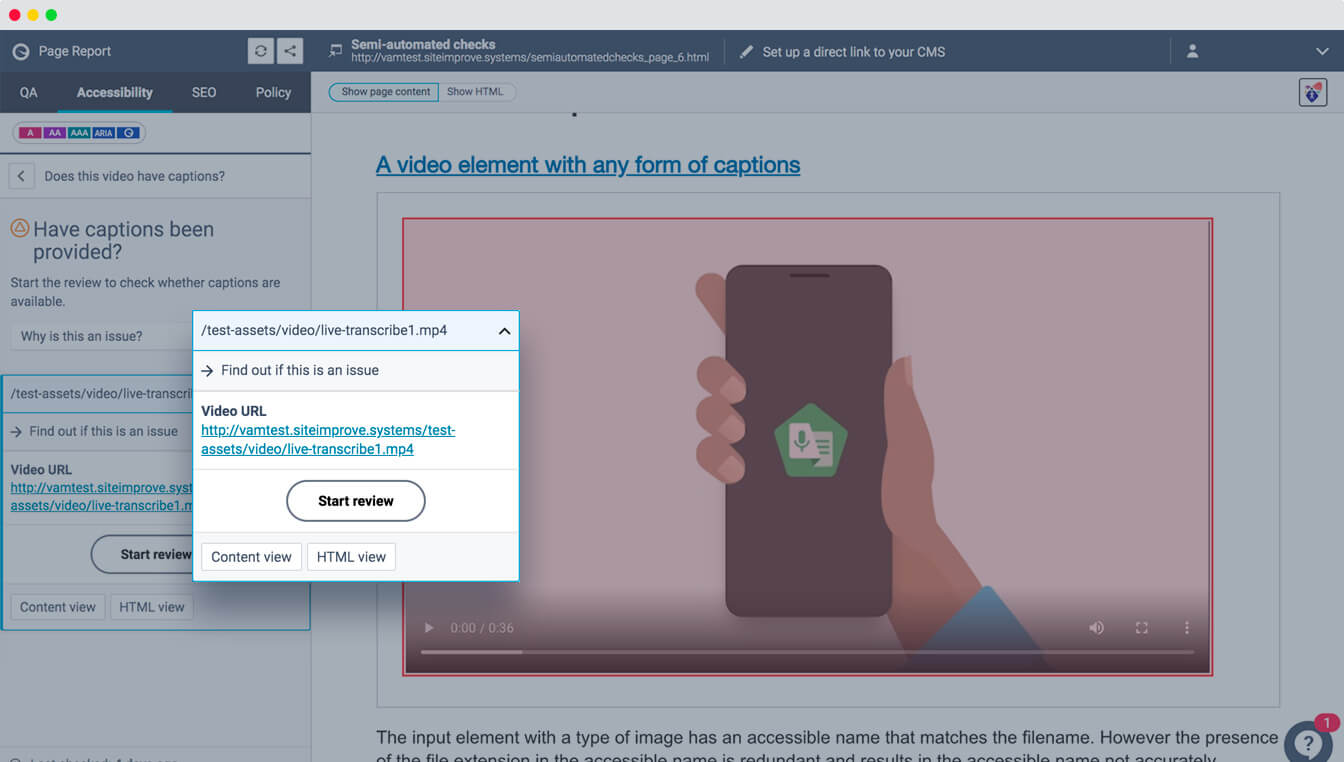
Nutzen Sie Seitenberichte, um Probleme mit der Barrierefreiheit direkt auf Ihrer Webseite oder in Ihrem Quellcode anzuzeigen. So verschwenden Sie keine Zeit mit endlosem Scrollen auf der Suche nach dem Problem. Dank CMS-Deep-Linking gelangen Sie direkt von der Anzeige eines Problems in der Siteimprove Plattform zur entsprechenden Seite in Ihrem CMS, wo Sie es auf der Stelle beheben können. Mithilfe von Seitenberichten können Sie Ihren Content außerdem auf andere Qualitätssicherungsprobleme wie defekte Links, Rechtschreibfehler oder SEO-Probleme prüfen, die sich negativ auf die Nutzererfahrung auswirken.

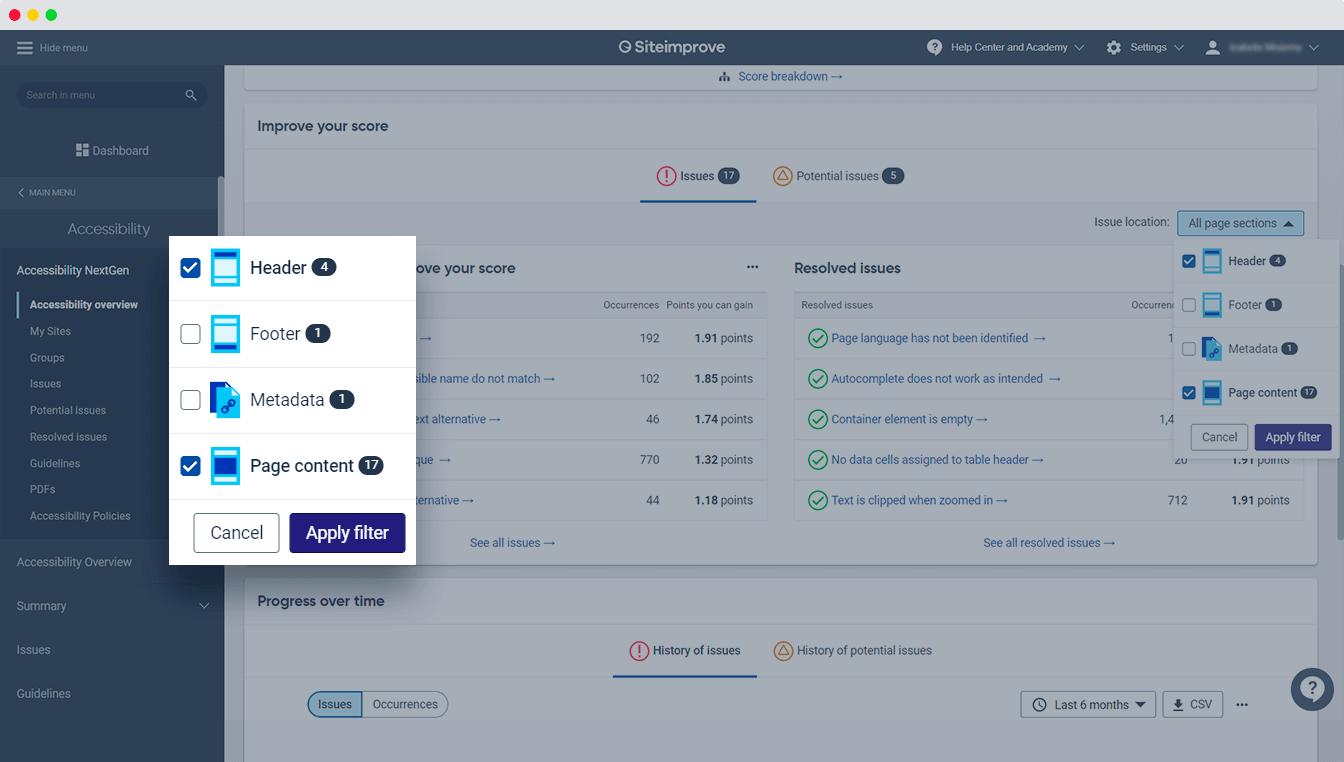
Sie können Probleme der Web-Barrierefreiheit nach dem Ort des Auftretens auf Ihrer Website sortieren und filtern. Dies hilft Ihnen dabei, umsichtige Entscheidungen in Bezug auf die Priorisierung von Problemen und die Einbeziehung bestimmter Teams zu treffen. So sorgen sie für schnelle Korrekturen und einheitliche Ergebnisse auf all Ihren Websites.

Behalten Sie Probleme mit der Barrierefreiheit im Auge und halten Sie Ihre Fortschritte bei der Umsetzung von Barrierefreiheits-Standards in übersichtlichen Dokumenten fest. Eine detaillierte Aufstellung der behobenen Probleme der Barrierefreiheit und deren Auswirkungen auf Ihren gesamten Accessibility Score (Barrierefreiheits-Status) macht es Ihnen leichter, den Überblick über Ihre Arbeit zu behalten. Teilen Sie Ihre Fortschritte und Erfolge mit anderen Teams und wichtigen Stakeholdern, um sich abzustimmen und Ihren Weg hin zur digitalen Barrierefreiheit zu zeigen.

Barrierefreiheit muss von einem Menschen überprüft werden. Mit einem einfachen, geführten Prüfablauf können Sie leicht kontrollieren, ob ein bestimmtes Seitenelement barrierefrei ist oder ob es korrigiert werden muss. Dank potential issues" können Sie Ihre Testabdeckung erhöhen und intern mehr Barrieren beheben."

Wir beantworten Ihre Fragen gerne.
Die Zusammenarbeit mit einem neuen Technologiepartner ist eine wichtige Entscheidung. Wir sind hier, um alle Fragen zu beantworten, die Sie haben.
Beratungstermin vereinbaren