Alles, was Sie zum Google Page Experience Update wissen müssen
- By Olga Safonova, Viktor Petersson - Updated Feb. 15, 2022 Technical SEO
Es gibt zahlreiche Studien zur Auswirkung der Nutzerfreundlichkeit von Websites auf das Benutzerverhalten. Benutzer möchten, dass Webseiten schnell laden, Mobilgeräte-freundlich und intuitiv sind. Außerdem kann die Nutzerfreundlichkeit von Seiten Besucher dazu bewegen, ihre Meinung über eine Marke (zum Positiven oder Negativen) zu ändern – und das wiederum kann sich auf den Erfolg eines Unternehmens auswirken.
Die Nutzerfreundlichkeit von Seiten ist tatsächlich wichtig genug, Google zu einem Update seines Suchalgorithmus zu veranlassen, um zur Bestimmung der Such-Rankings spezielle Metrics für Nutzerfreundlichkeit einzubeziehen.
Im Rahmen dieses Updates hat Google neue Leitlinien zum Messen der Nutzerfreundlichkeit von Seiten aus der Benutzerperspektive veröffentlicht, darunter eine Reihe von Metrics, die Sie als Grundlage zur Beurteilung Ihrer Website nutzen können. Diese Initiative ist als Core Web Vitals bekannt.
Das Update wird im Mai 2021 stattfinden und direkten Einfluss auf Ihre SEO-Rankings haben. Es ist also an der Zeit, sich vorzubereiten.
Warum die Nutzerfreundlichkeit von Seiten wichtig ist
Schon 2018 gab Google bekannt, dass es die mobile Geschwindigkeit einer Website als wichtigen Faktor für das Such-Ranking einsetzt, um Sichtbarkeit und Traffic von Websites mit einem möglichst schnellen und nahtlosen mobilen Nutzererlebnis zu steigern.
Aber nicht nur Google achtet auf die Geschwindigkeit und Nutzerfreundlichkeit von Seiten – Verbraucher tun es auch. Verschiedene Studien haben gezeigt, dass Verbraucher beim Surfen im Web nicht nur ein durchgängig schnelles Nutzererlebnis erwarten, sondern die Performance einer Website auch ein ausschlaggebendes Kriterium dafür ist, ob sie sie Freunden und Kollegen empfehlen.
Ganze 66 % der Online-Kunden gaben an, dass die Website-Performance ihr Bild von einem Unternehmen beeinflusst, und 33 % dieser Kunden haben einen negativen Eindruck von Unternehmen mit langsamen Websites.
Wenn Verbraucher darauf warten müssen, dass eine Seite geladen wird, können sie währenddessen auf dieser Seite keine sinnvollen Schritte ausführen. Wenn die Seite zwar geladen wird, Benutzer aber Schwierigkeiten haben, mit Seitenelementen zu interagieren, nehmen sie dies als Störung wahr, die sie daran hindert, ihr Ziel auf dieser Seite zu erreichen.
Die Nutzerfreundlichkeit von Seiten ist sowohl für Verbraucher als auch für Unternehmen wichtig – deshalb nimmt Google sie in seine Faktoren für Such-Rankings auf. Im Folgenden erklären wir die neuen Key Metrics mit Schwerpunkt auf der Nutzererfahrung.
Metrics, die zum Messen der Nutzerfreundlichkeit von Seiten eingesetzt werden
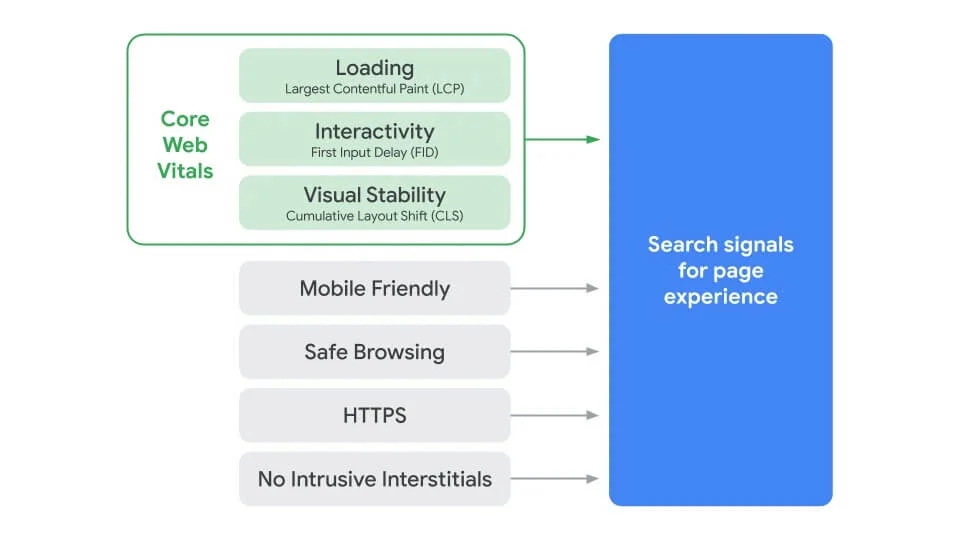
Google bezeichnet die Reihe von Metrics, die es zum Messen der Nutzerfreundlichkeit von Seiten einsetzen wird, als Core Web Vitals. Laut Google sind sie „eine Reihe von realen, nutzerzentrierten Metrics, die eine genaue Bestimmung von Schlüsselaspekten der Nutzererfahrung ermöglichen.“ Grundsätzlich sollen diese Metrics Aufschluss darüber geben, wie Benutzer eine Seite wahrnehmen – und ihre Optimierung sollte zu einer insgesamt besseren Nutzererfahrung führen.
Largest Contentful Paint (LCP)
Diese Metric misst die wahrgenommene Ladegeschwindigkeit – also wie schnell eine Seite lädt und die größten Inhaltselemente rendert, die Benutzern beim anfänglichen Laden angezeigt werden. LCP prüft einfach, ob genügend Inhalte gerendert wurden, um Benutzern eine Interaktion zu ermöglichen.
First Input Delay (FID)
FID misst die Zeit ab der ersten Interaktion eines Benutzers mit einer Seite. Einfach gesagt ist es die Dauer bis zum Ausführen einer Aktion im Browser – zum Beispiel die Zeit, bis ein Browser tatsächlich auf einen Klick reagiert. FID ist für die Nutzererfahrung von größter Bedeutung, da eine verzögerte Reaktion des Browsers dazu führen könnte, dass Benutzer die Website einfach aus Frustration verlassen.
Cumulative Layout Shift (CLS)
Diese Metric misst die visuelle Stabilität, um zu erfassen, wenn Elemente auf einer Seite sich auf eine Weise verändern, mit der Benutzer nicht rechnen – und so ihren Interaktionen im Weg stehen. Stellen Sie sich vor, Sie versuchen, auf eine Schaltfläche zu klicken, und eine unerwartete Bewegung auf der Seite führt dazu, dass Sie auf etwas anderes klicken. Solche Verschiebungen können auch wirklichen Schaden anrichten, zum Beispiel wenn Benutzer etwas kaufen statt wie gewünscht eine Bestellung zu stornieren. Dies kann zu Frustrationen und Markenschäden führen.
In Kombination messen diese Metrics, ob die Nutzererfahrung den 3 Voraussetzungen für eine erstklassige UX entspricht: nutzbar (LCP), nützlich (FID) und ansprechend (CLS).

Die jeweiligen Schwellenwerte für jede Metric bestimmen, ob Ihre Website gut funktioniert, Verbesserungen erfordert oder starke Schwächen aufweist.
Metrics für die Nutzerfreundlichkeit von Seiten wirken sich auf Such-Rankings aus
Wie bereits erwähnt, werden diese Core Web Vitals Einfluss auf Such-Rankings in 2021 haben. Wir hoffen, dass diese Veränderung keine allzu großen Auswirkungen auf Ihre SEO haben wird, was gut möglich ist, da es bei SEO seit jeher darum geht, eine erstklassige Nutzererfahrung durch hochwertige, relevante Inhalte, schnelle Seitenladezeiten usw. zu ermöglichen.
Mit diesem Update setzt Google eine noch umfassendere Methode zum Messen der Nutzererfahrung ein und bietet Webmastern, Marketern und Unternehmen Möglichkeiten zum Schaffen hochwertiger Website-Erlebnisse. Um sicherzustellen, dass Ihre Website eine gute Platzierung auf den Suchergebnis-Seiten von Google erzielt, müssen Sie diese Metrics erfassen und verbessern.

Was Sie nicht messen, können Sie auch nicht verbessern
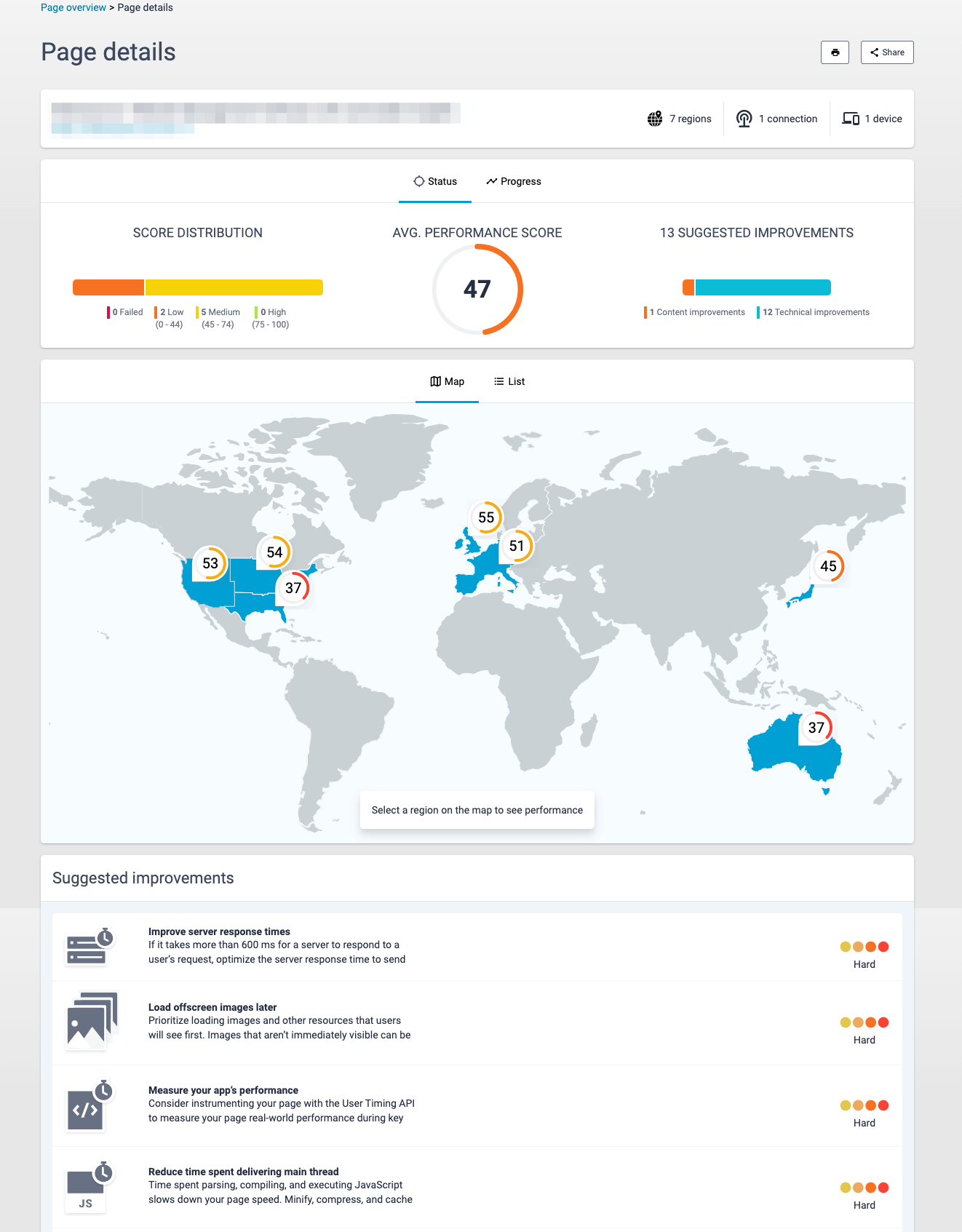
Um die Nutzererfahrung Ihrer Website zu verbessern, müssen Sie diese Metrics (LCP, FID und CLS) messen, verfolgen und verbessern. Aber keine Sorge: Es gibt nutzerfreundliche Tools wie Siteimprove Performance, die ihnen dabei helfen, die Metrics zu erfassen, Ihre Nutzererfahrung zu verbessern und Ihre Erfolge dauerhaft aufrechtzuerhalten.

Wenn Sie ein System für die Analyse und die Erstellung von Fortschrittsberichten haben, sollten Sie Pläne für die Verbesserung von Seiten mit schwacher Performance machen. Im Folgenden finden Sie einige praktische Tipps und Tricks zur Verbesserung dieser neuen Metrics von Google.
Wie verbessere ich Largest Contentful Paint (LCP)?
Aufgrund der Art, wie LCP gemessen und generiert wird, gibt es einige Schlüsselbereiche, die Sie zur Verbesserung dieser Metric optimieren können. Wie bereits erwähnt, gibt LCP an, wie lang Benutzer warten müssen, bis die größten Inhaltselemente geladen und gerendert sind. Dies sind die wichtigsten Bereiche, die sich negativ auf LCP auswirken können:
- Langsame und nicht optimierte Server
- Skripte und CSS-Dateien, die das Rendern verhindern
- Ladezeiten bestimmter Elemente
- Zu viel Gewicht auf unoptimiertem, Client-seitigem Rendern
Wie verbessere ich First Input Delay (FID)?
FID misst die Zeit, die Benutzer nach einer Aktion oder Eingabe warten müssen, bis die Seite reagiert und ihnen Feedback gibt. Dies hat direkte Auswirkungen darauf, wie Benutzer die Reaktionsfähigkeit und Interaktivität der Seite wahrnehmen. Der wichtigste Schritt zur Verbesserung von FID betrifft die Anpassung der Seiten-Skripte, da die Seite keine Benutzereingaben verarbeiten kann, solange der Haupt-Thread beschäftigt ist. Hier sind einige Beispiele für Verbesserungsmöglichkeiten:
- Verkürzung der Zeit für die Ausführung von JavaScript auf der Seite
- Aussetzen von nicht genutztem JavaScript, das eventuell nicht für alle Benutzer erforderlich ist
- Minimierung ungenutzter Polyfills, sodass sie nur eingesetzt werden, wenn sie wirklich nötig sind
Wie verbessere ich Cumulative Layout Shift (CLS)?
Wie bereits erklärt, misst CLS die Anzahl von unerwarteten Layout-Verschiebungen, die Benutzer auf der Seite erleben, sowie die allgemeine visuelle Stabilität der Inhalte einer Seite. Solche Verschiebungen können für Benutzer sehr ärgerlich sein und die Nutzerfreundlichkeit von Seiten stark einschränken. Die effektivsten Arten zur Verbesserung von CLS hängen mit den visuellen Medieninhalten auf der Seite, den Methoden für ihre Platzierung und der Verwendung von Webfonts zusammen. Hier sind einige Möglichkeiten für schnelle Verbesserungen:
- Sicherstellen, dass für alle Bilder Abmessungen angegeben sind, vorzugsweise anhand von CSS-Aspect-Ratio-Boxen
- Genaue Beachtung der Platzierung von Anzeigen, Inlineframes und Embeds
- Vermeiden des Einfügens von dynamischen Inhalten über vorhandenen Inhalten, da dies zu einem erneuten Platzieren der Elemente und einer erneuten Anpassung der vorhandenen Inhalte auf der Seite führt
- Vorladen von grundlegenden Webfonts zur Vermeidung von Layout-Verschiebungen und blinkendem Text
Nutzerfreundlichkeit von Seiten und Ihre SEO-Strategie

Eine erstklassige Nutzererfahrung auf Websites ist ausgesprochen wichtig, aber Sie sollten darüber nicht die anderen Eckpfeiler Ihrer SEO-Strategie vernachlässigen, die die Performance und Sichtbarkeit in Suchmaschinen betreffen. Dazu zählen:
- Eine grundlegende SEO-Strategie, die Sie durch erstklassige Inhalte ergänzen können, um Mehrwert für Ihre Benutzer zu schaffen und ihre Suchabsicht auf relevante Weise zu beantworten.
- Eine technisch einwandfreie Website
- Ein sorgfältig aufgebautes und verwaltetes natürliches Profil von hochwertigen Backlinks
- Ein Plan für die Nutzung neuer Keyword-Ranking-Gelegenheiten
- Ein klar organisiertes System für Informationen auf Ihrer Website
- Ein klares Verständnis der SEO-Maßnahmen Ihrer Mitbewerber
Nächste Schritte
Benutzer möchten, dass Webseiten schnell laden, Mobilgeräte-freundlich, intuitiv und barrierefrei sind. Darüber hinaus kann die Nutzerfreundlichkeit von Seiten Besucher dazu bewegen, ihre Meinung über eine Marke (zum Positiven oder Negativen) zu ändern – und das wiederum kann sich auf den Erfolg eines Unternehmens auswirken.
Eine uneingeschränkte Barrierefreiheit und Nutzerfreundlichkeit von Seiten ist unverzichtbar, um Umsatzverluste zu vermeiden, Ihre Position in Suchmaschinen zu verbessern und den Ruf Ihrer Marke als digital inklusive Organisation zu festigen. Kontaktieren Sie uns, um bereits vor Einschluss der Core Web Vitals in den Google-Algorithmus mehr darüber zu erfahren, wie sich eine inklusive Website-Nutzererfahrung auf Ihre SEO-Rankings auswirken kann.
